目录
正文
1、什么是 Maven 插件?
上一篇博客我们讲了 Maven 的生命周期,我们知道 Maven 的核心是生命周期,生命周期指定了 Maven 命令执行的流程顺序。但是真正实现流程的工程是由插件来完成的。
我们也可以说 Maven 是一个执行插件的框架,每一个任务实际上都是有插件来完成。进一步说每个任务对应了一个插件目标(goal),每个插件会有一个或者多个目标,例如maven-compiler-plugin的compile目标用来编译位于src/main/java/目录下的主源码,testCompile目标用来编译位于src/test/java/目录下的测试源码。
2、配置编译插件
一般我们创建一个 Maven 工程,就算指定了 JDK 的版本,但是你执行 update project 操作,一般 Maven 工程会自动恢复到默认的 JDK 版本,有可能是1.4,有可能是1.5(和 Maven 版本有关)。
那么我们如何指定其 JDK 版本呢?在 pom.xml 中添加如下代码:
1 | <build> |
下面我们来添加一个 tomcat 插件,首先我们要知道如何创建 Maven Web 工程。
3、创建 Maven Web 工程
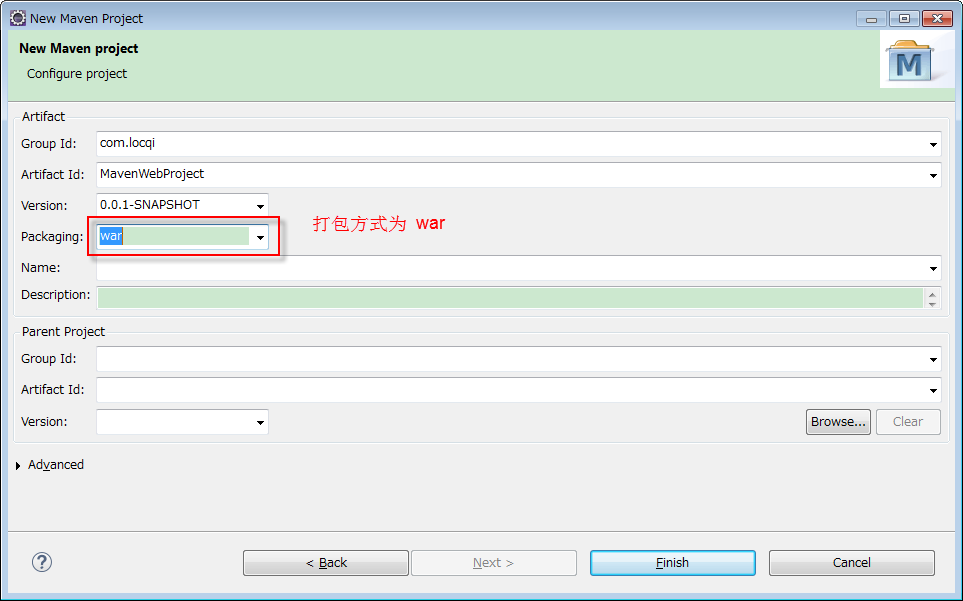
第一步:New maven project,注意打包方式为 war 
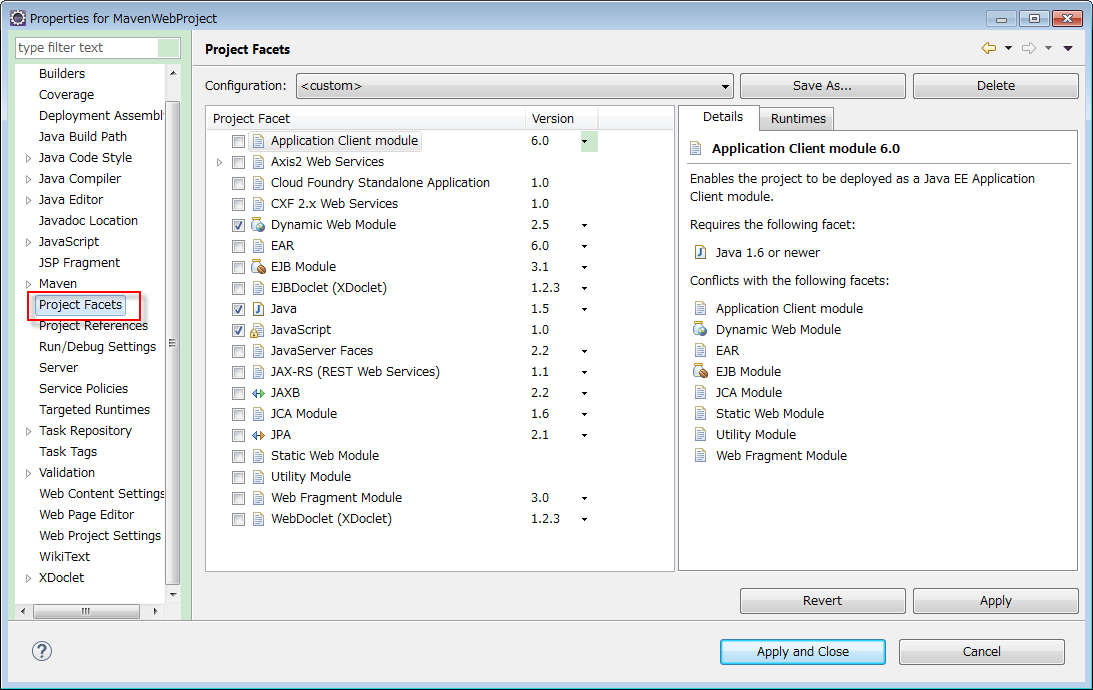
第二步:右击项目名,选择 properties,选择Project Facets

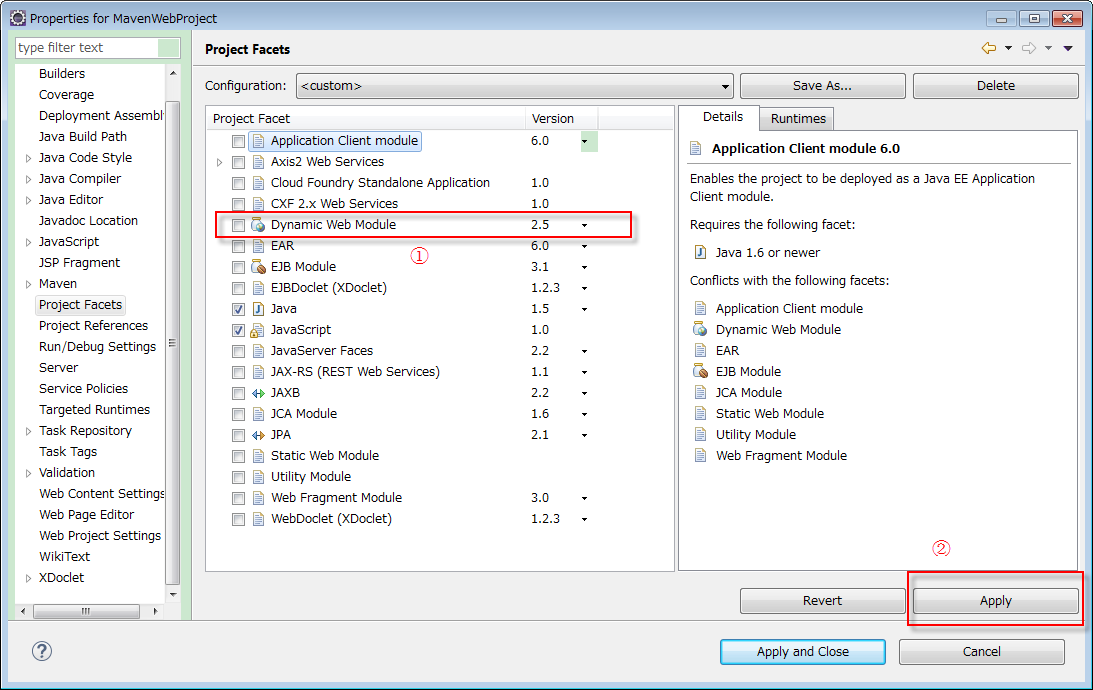
第三步:将 Dynamic Web Module 取消,点击 Apply

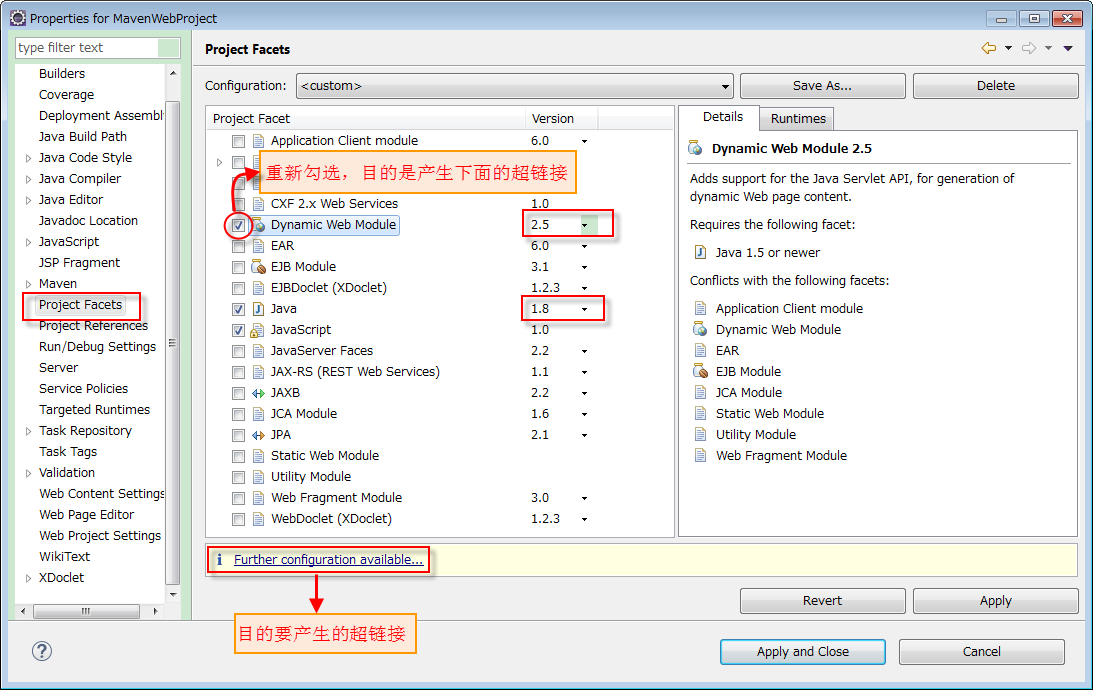
第四部:将 Dynamic Web Module 重新勾选,点击 下方生成的超链接

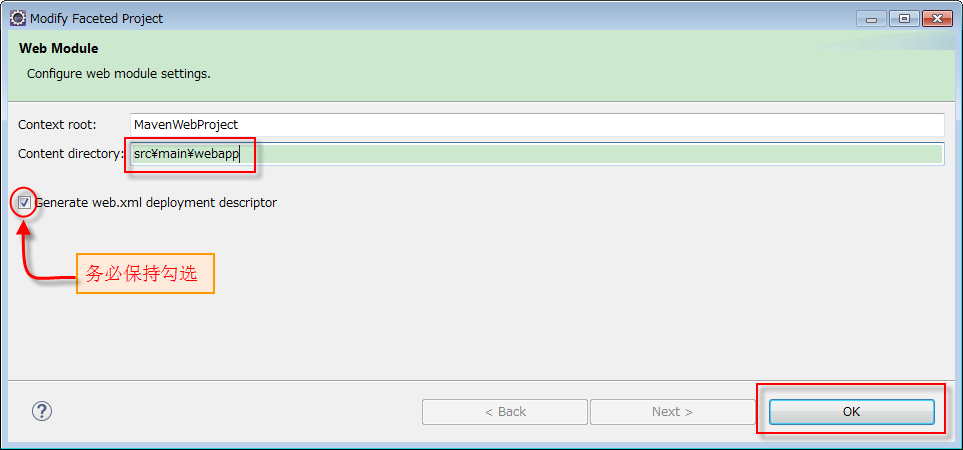
第五步:点击超链接,修改目录结构,然后点击 OK,创建 Maven Web 工程完成

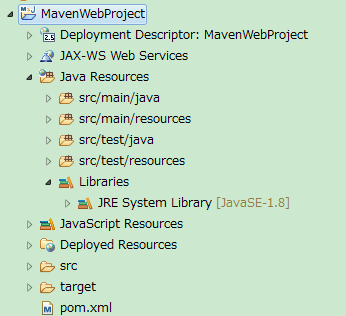
创建的 Web 工程目录结构如下:

4、添加 tomcat 插件
我们在上面创建的 web 工程,可以输入 tomcat:run 来使用默认的 tomcat 插件去启动 web 工程,但是默认的插件版本有点低,我们可以手动添加插件。
1 | <build> |
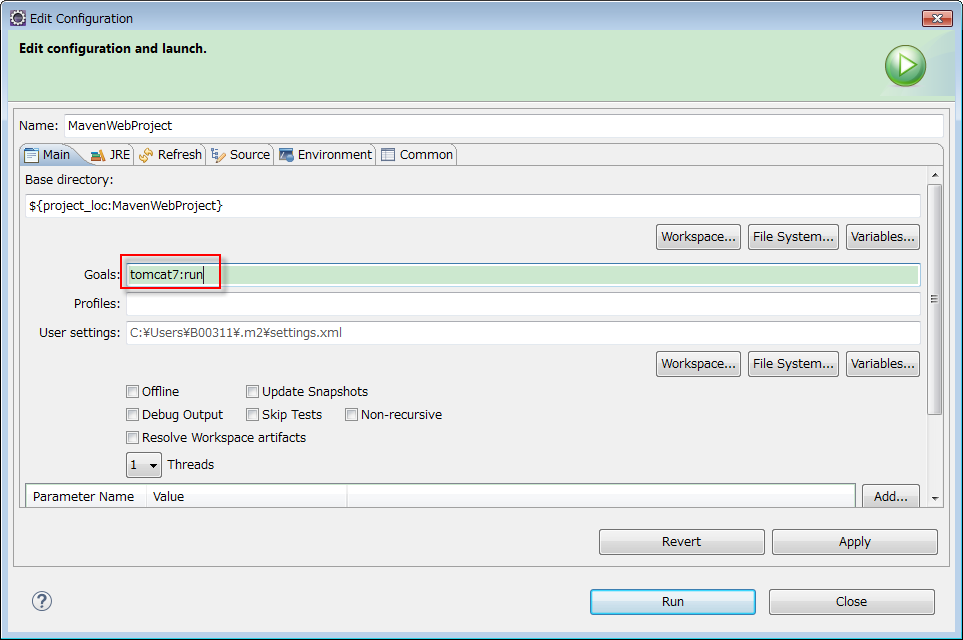
执行命令是输入:tomcat7:run

那么Maven的继承和聚合是怎样的呢?请继续阅读下一篇文章吧!
最后更新: 2018年09月19日 15:40

